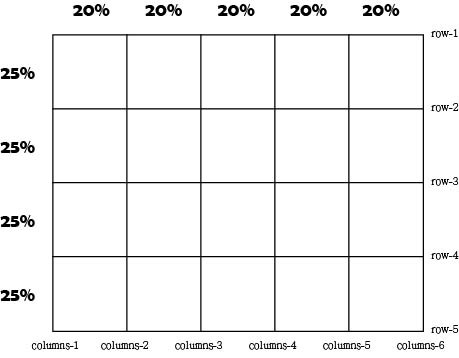
今天我們一樣使用上篇的格線佈局作為範例
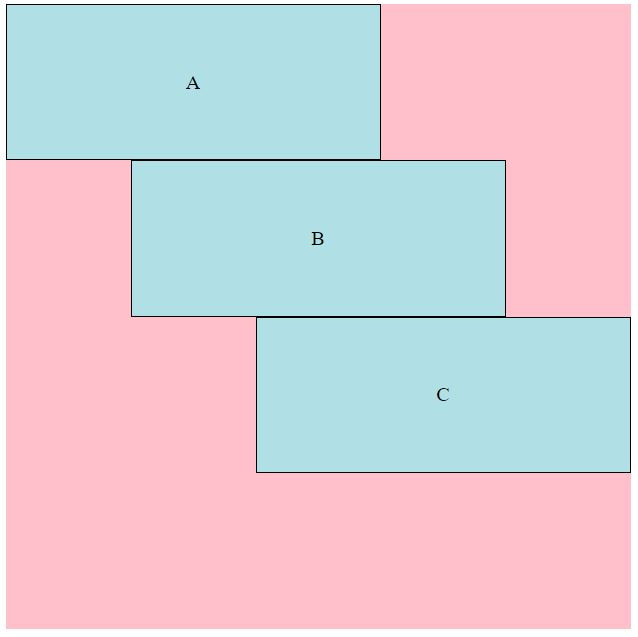
假設我們現在想在容器(Container)中放入三個元件(item),分別是ABC,如下圖:
那我們程式碼的部分其實要寫滿長的,像這樣
.boxA {
grid-column: 1/4;
grid-row: 1/2;
}
.boxB {
grid-column: 2/5;
grid-row: 2/3;
}
.boxC {
grid-column: 3/6;
grid-row: 3/4;
}
是不是覺得很麻煩呢?又要數從哪條起始線到哪條終點線,又要寫好幾行,卻很不直觀
所以這時候我們就可以使用 Template Area 來解決我們的困擾囉!
簡單來說,就是可以先將元件(item)命名,並透過容器(Container)設定元件(item)位置,讓我們直接來嘗試看看吧!
grid-area 將元件(item)命名.boxA {
grid-area: areaA;
}
.boxB {
grid-area: areaB;
}
.boxC {
grid-area: areaC;
}
grid-template-areas 於容器(Container)分配元件(item)位置.container {
grid-template-areas:
"areaA areaA areaA . ."
". areaB areaB areaB ."
". .areaC areaC areaC";
}
可以看到我用到一個比較特別的屬性 .. 在 grid-template-areas 中使用,是留空白的意思哦!
所以以第一行來說就是前三格A,後兩格空白
.container {
grid-template-areas:
"areaA areaA areaA . .";
/* "areaA areaA areaA 空白 空白"; */
}
這樣不曉得大家有沒有覺得比較直觀呢?
